Ribbons
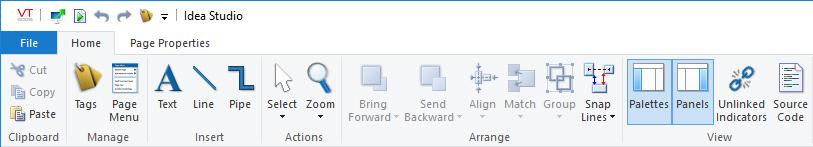
Many of the object creation, formatting and alignment tools, available to the Idea Studio, are stored in ribbons across the top of the page. Several ribbons exist, but only the Home ribbon will be visible at all times. Other ribbons contain properties or formatting tools and will be visible only you have selected objects of a given type.

Clipboard tools:
Cut Copy and Paste are standard tools for duplicating objects.
Manage Tools:
Both Tags and Page Menu open the Tag Browser. The difference lies only in the branch of the tag tree initially selected: Menu Items or other.
Insert:
Contains the three elements most commonly used when building a user interface: Text, Line and Pipe.
Actions:
Select contains a menu of object selection tools, including the ability to select all objects of any given type.
Zoom contains a series of preset display scales, and a link to a slider where you can adjust the display scale by any percentage.
Arrange:
Tools for changing the display order and alignment of selected objects. Also include in this section are tools for matching properties across all elements in a selection set, and to group objects together.
View:
Open or close the Palettes window.
Open or close the Panels window.
Enable or disable the unlinked indicator display, so that you can track which widgets are not yet linked to any tag.
Open the source code file for the current page. Changes made to any page must be imported via the VAM (VTScada Application Manager) before they will be used by the application.

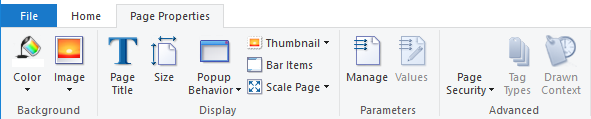
Background:
Add color or an image to the page background
Display:
Tools to adjust all visual aspects of the page besides the background.
Parameters:
Create a parameterized page (or widget), then adjust the values used for the parameters.
Advanced:
Prevent unauthorized access to a page by adding a custom privilege. This tool also provides access to the Security system, where you can create custom privileges and grant those privileges to accounts. If editing a page, you can use Tag Types and Drawn Context to modify the types that are or can be linked to the widget.
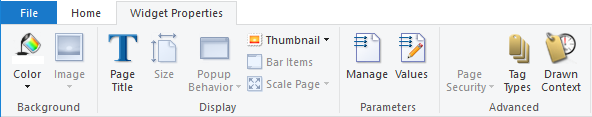
Used when editing a user-defined widget.

Background:
Set a background color for the Idea Studio and the palette. Not included when the widget is drawn on a page. Background images are not available for widgets.
Display:
Change the name of the widget. Select an image that will represent the widget in the palette.
Parameters:
Add and control parameters, if any are associated with the widget.
Advanced:
Edit the list of tag types that can be linked to this widget. Select a particular tag to use for the instance shown in the editor.
Used when editing a widget instance, drawn on a page. If the widget contains images the Image Tools ribbon will also be available.

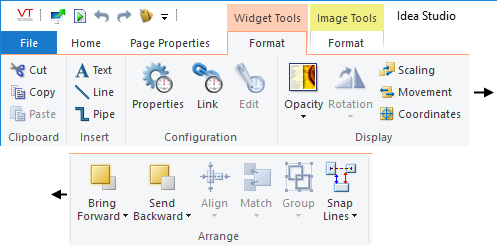
Clipboard tools:
Cut Copy and Paste are standard tools for duplicating objects.
Insert:
Contains the three elements most commonly used when building a user interface: Text, Line and Pipe.
Configuration:
Open the Properties dialog for the selected widget, or link it to a tag. Edit applies only to widgets of your own creation, opening the configuration page for that widget.
Display:
Adjust the opacity of the widget, or open the Properties dialog to one of the menu items, Scaling, Movement or Coordinates.
Arrange:
Tools for changing the display order and alignment of selected objects. Also include in this section are tools for matching properties across all elements in a selection set, and to group objects together.

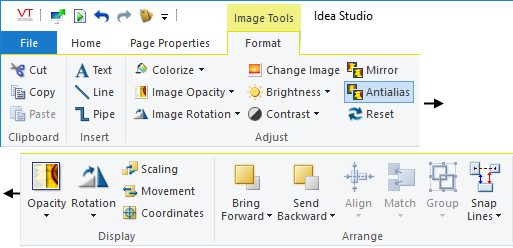
Clipboard tools:
Cut Copy and Paste are standard tools for duplicating objects.
Insert:
Contains the three elements most commonly used when building a user interface: Text, Line and Pipe.
Adjust:
Mirror and Anti-alias are toggle buttons that can be switched on or off. Other tools provide a range of control over all aspects of the image's color, and brightness.
Display:
Adjust the opacity of the widget, or open the Properties dialog to one of the menu items, Scaling, Movement or Coordinates.
Arrange:
Tools for changing the display order and alignment of selected objects. Also include in this section are tools for matching properties across all elements in a selection set, and to group objects together.

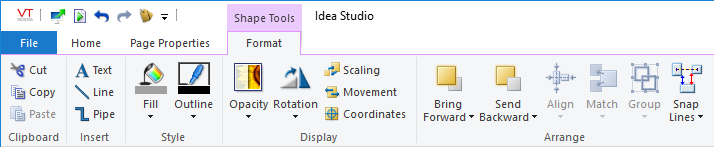
Clipboard tools:
Cut Copy and Paste are standard tools for duplicating objects.
Insert:
Contains the three elements most commonly used when building a user interface: Text, Line and Pipe.
Style:
Adjust the display properties the shape's fill or outline.
Display:
Adjust the opacity of the widget, or open the Properties dialog to one of the menu items, Scaling, Movement or Coordinates.
Arrange:
Tools for changing the display order and alignment of selected objects. Also include in this section are tools for matching properties across all elements in a selection set, and to group objects together.

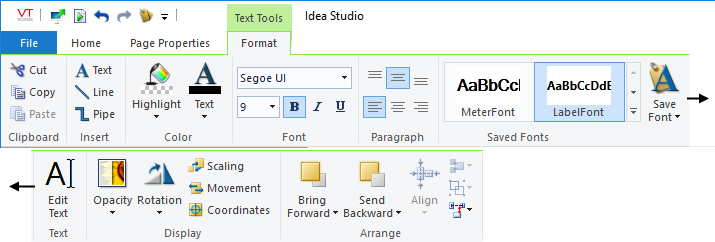
Clipboard tools:
Cut Copy and Paste are standard tools for duplicating objects.
Insert:
Contains the three elements most commonly used when building a user interface: Text, Line and Pipe.
Color:
Adjust the color and opacity of the text's foreground or background.
Font:
Select the font characteristics that should be used for the selected text.
Paragraph:
Adjust the vertical and horizontal alignment of the text within its bounding area.
Saved Fonts:
Choose an existing font (as stored in a Font tag) or save the current configuration as a new, or updated existing Font tag.
Edit Text:
Opens the edit text dialog for the selected line of text.
Display:
Adjust the opacity of the widget, or open the Properties dialog to one of the menu items, Scaling, Movement or Coordinates.
Arrange:
Tools for changing the display order and alignment of selected objects. Also include in this section are tools for matching properties across all elements in a selection set, and to group objects together.